人間のことをちゃんと考えた腕時計
ネタ元)
http://www.gizmodo.jp/2010/10/post_7851.html

腕をそこまで曲げなくても
自然な角度のままで時刻を確認することが出来るらしい。
既成概念にとらわれることなく
ユーザのことを一番に考えられたすばらしい作品。
わたくし的備忘録。
ネタ元)
http://www.gizmodo.jp/2010/10/post_7851.html

腕をそこまで曲げなくても
自然な角度のままで時刻を確認することが出来るらしい。
既成概念にとらわれることなく
ユーザのことを一番に考えられたすばらしい作品。

全く同じバナーをFlashとCSS3/HTML5で作り
比較するというサイトだそうです。
http://dev.sencha.com/deploy/css3-ads/
技術は日々新しいものが生み出されています。
何がどういう技術で出来るか?ってのを知るのは
必要ですね。
ネタ元)ウェブデザイナー / マークアッパーがおさえておきたいブログまとめ(国内編)
http://smkn.xsrv.jp/blog/2010/10/summary-for-design-and-markup-blog/
ITキヲスクさんがまとめてくださっていました。
知らないブログもあったので覗いて見たいと思います。
こういうまとめ系で得た情報もそうだけど
自分にとって有益なものを
取捨選択する技術が一番大切だったりしますね。
最近の海外サイトを見ていると
昔に比べ右カラムが
ちょい広めになってきている気がする。
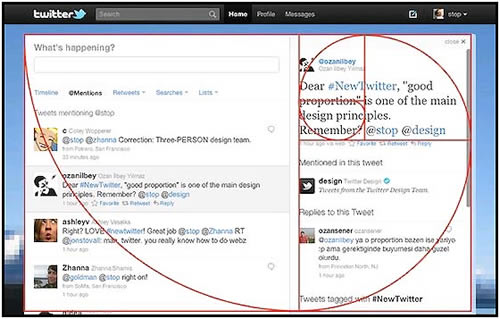
Twitterのリニューアル後のデザインもそうだけど
黄金比を意識したものが増えているのかなぁ。

確かにこれぐらいの比率のほうが
安定しているようにも見える。
実際、作ってみてもしっくりくるんだな。
社内のデザイナーさんから
「このサイトはどんなワイヤーから生まれたか?」
を見てみたいという提案があった。
確かに興味がある。
大変面白い企画だと思う。
自分が関わっている案件でなければ
完成したデザインは見てもワイヤから見ることは
あまりない。
そこで少し探してみると
海外サイトだがアーカイブしているサイトが。
Wireframe Showcase
http://www.wireframeshowcase.com/
今後自分が携わった案件も
こんな感じでまとめたい。
Twitterを使ったプロモーション事例を
探してるうちに面白い事例があったので
メモ的にエントリー。
World Cup 2010 Twitter replay
2010年ワールドカップ、試合の模様を
twitterを使って視覚化したサイト。
http://www.guardian.co.uk/football/world-cup-match-replay
Twitterのハッシュタグを解析し
登場頻度を可視化しているようです。
Yahootter Man!
とりあえず試してもらったほうがいいかも。
http://yahootter.com/banner/
自分のツイートを解析してもらい
ジャンルや趣向にあったYahooカテゴリーに
リンクさせるというもの。
AdobeのPDFアイコンとかFlash Playerのやつ。
メモ的に。
Adobe Permissions and trademark guidelines
http://www.adobe.com/misc/linking.html
ネタ元
ウェブサイトのワイヤーフレームをコレクションした
Wireframe Showcase
http://coliss.com/articles/build-websites/architectonics/wireframeshowcase.html
これいいね。
時間あるときに見る。
WEBデザイナーのためのフリーpsd素材集
「80+ Useful PSD Templates For Web Designers」
http://design-develop.net/design/useful-psd-templates-for-web-designers.html
無料ですさまじく使い勝手が良く参考にもなる
PSDファイルのウェブデザインテンプレート10種類
http://gigazine.net/index.php?/news/comments/20100817_psd_webtemplates/
人が作ったpsdファイルって処理の仕方とか勉強になります。
時間のあるときに見るためにメモ的にエントリー。
元ネタ
http://nakajiman.weblogs.jp/conceptions/2009/07/post-9d49.html
とても参考になりました。
メインビジュアルだけリキッドで作ると
開放感が出て元気なイメージになりますね。
参考であがっているサイトでも
曲線を使って動きがあったり
開放感(または透明性)を求められるサイトに
使用されている場合が多いように感じます。