せっかく記事を投稿するのだから多くの人に読んでもらいたい、そう思っている人は多いのではないかと思います。そんな時、各種ソーシャルボタンを設置し、情報を拡散させることは有効な手段です。私の場合、これまでWordpressプラグイン「WP Social Bookmarking Light」を使っていたのだけれど、どうしても多くなりがちなプラグインを少しでも少なくするため、ソーシャルボタンをテンプレートに直書きし設置した。以下備忘録としてエントリ。
続きを読む
「シンプル」「レスポンシブ」「ワンカラム or 2カラム」。この辺りを条件にWordpressのテーマをお探しの方は非常に多いのではないかと思う。私もこれまで前述の条件に沿った、数多くのテーマを試してきましたのだけれど、ようやく今使っているSparklingに落ち着いた。理由はいくつかあるけれど、特に気に入っているのはカスタマイズのしやすさ(とはいえほぼノンカスタマイズだけど、、)と、無駄な装飾のない高品質なデザイン。そんなSparklingに、GoogleAdsenseのレクタングルバナーを入れたので備忘録として以下に書き示しておく。
続きを読む
関連記事を表示するwordpressのプラグイン「YARPP」を入れているのに関連記事が表示されない場合の対処法。結論から言うと関連スコアの設定を変更するだけでした。
続きを読む
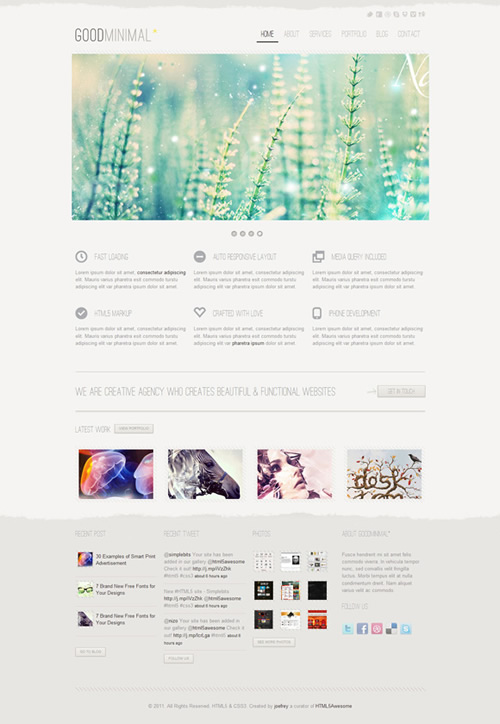
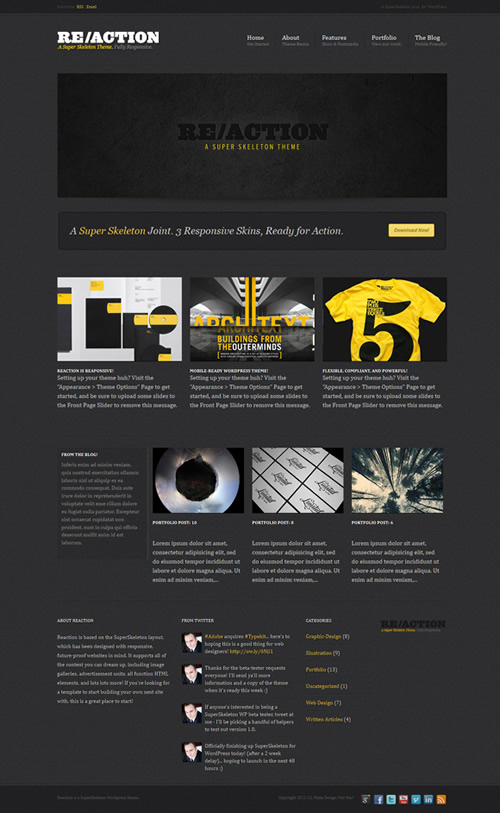
レスポンシブデザインは最近増えつつありますね。
国内でも多く見かけるようになりました。
WordPress用のテーマにも
レスポンシブデザインに対応したものが
結構あるようですね。



全て見たい方は以下から
10 Best Responsive WordPress Themes of January 2012
http://pelfusion.com/wordpress/10-best-responsive-wordpress-themes-of-january-2012/
そういえば、というかなんというか
このブログにはソーシャルボタンをつけていなかった。
あくまでも「わたくし的備忘録」として活用していたため
ソーシャルボタンは不要と考えていたのだけれど
まぁせっかくなんでつけてみてもいいかな、、という
軽いノリで設定しようと思いたった。
てなわけで今回やったことをメモ的にエントリしておく。
ソーシャルボタンを一個一個追加していくのは面倒なので
プラグインを使わせていただいた。
今回使用したのはWP Social Bookmarking Lightというプラグイン。
このプラグインは国内外のソーシャルサービスに対応していて
評価もなかなか高い。
プラグインをインストールした後、
左カラムにある「設定」から
「WP Social Bookmarking Light」をクリックして
設定画面を表示させる。
設定画面で必要なサービスをドラッグすれば
アクティブ化される。
今回はfacebook、twitter、はてぶを使用。
適用したサービスの詳細な設定は上部のタブをクリックして設定。
変更を保存してサイトを確認するとソーシャルボタンが表示されている。
が、左のマージンが無く表示位置がおかしい。。
次はこの設定を変更する。
左カラムにある「プラグイン」から「プラグイン編集」をクリック。
右上にある「編集するプラグインを選択」から
「WP Social Bookmarking Light」を選んで選択ボタンをクリック。
下にある「プラグインファイル」の中から
「wp-social-bookmarking-light/modules/content.php」をクリック。
クリック後表示されるソースの中から
以下の部分を探す。
[css]
[/css]
この部分を以下の記述に書き換えて終了。
[css]
[/css]
ふむ。左でそろって綺麗に表示された。
ウェブデザインのアーカイブサイトは国内外多数あるが
そのほとんどがキャプチャではなく
本番環境へのリンクであるため
好きだったデザインだったのにリニューアルしてる・・・
なんてことがある。
それを解消するために
好きなウェブデザインをキャプチャとって
参考にするためのサイトをwordpressで構築。
悪戦苦闘しながらなんとかここまでできたので
やったことをメモ的にエントリ。
自分でデザイン作って構築、
なんてことはできないのでフリーのテーマを使う。
ポートフォリオ系のテーマをいろいろ探った結果、
dizeno coさんのgrid lockerを
使わせていただくことに。
dizeno co
http://www.dizenoco.com/
ダウンロードしたテーマファイルには
プラグインは入っていないので
個別にDLする必要がある。
インストールしたプラグインとざっくりした説明は以下。
wp-postratings
http://wordpress.org/extend/plugins/wp-postratings/
記事の評価
↑
Ver 3.1.1には対応していない(11.04.27 現在)
wp-pagenavi
http://wordpress.org/extend/plugins/wp-pagenavi/
ページ遷移のところの見栄えがいい。
fancybox-for-wordpress
http://wordpress.org/extend/plugins/fancybox-for-wordpress/”
ライトボックスちっくになる。
管理画面からそれぞれのプラングインを有効化。
それぞれ個別の設定はデフォルトのまま。
次、見た目の変更。
「外観」>「Grid Locker Theme Option」でいろいろいじる。
特別難しいことはやってないので省略。
投稿の仕方とかは以下を参考にさせていただいた。
グリッドレイアウトのクールなギャラリーサイトを構築出来るWordPressテーマ・Grid Locker
http://kachibito.net/wordpress/grid-locker.html
投稿の際、1ファイルの容量の制限が
2MBになってたのでそれを変更する。
こいつが意外と曲者だった。
結論からいうとサーバ側(私の場合はエックスサーバ)で
設定すれば瞬殺できる。
まぁいろいろ無駄なことをしてしまったので
反省の意味でこれもメモしとく。
まずネットワーク管理者になるためマルチサイト化。
これは以下サイトを参考にさせていただいた。
WordPressプラグイン「BuddyPress」でSNSサイトを作成
(第3項にマルチサイト化の説明がある)
http://www.webcreatorbox.com/tech/wordpress-plugin-buddypress/
マルチサイト化した後、ネットワーク管理者の管理画面から
「サイトネットワーク管理者」>「設定」>「アップロード設定」の
「アップロードファイルの最大サイズ」を50000KBとか適当な数字に変更。
サイトの管理画面に戻ってアップロード画面へ。
入力した数字が反映されていないかった。
以下を参考にしたり再起動など、いろいろ試したが変更せず。
WordPressのインポート機能で2MB制限を突破する方法
http://www.ideaxidea.com/archives/2009/02/wordpress_import_hacks.html
php.iniを編集してインポートできるファイル・サイズを増量する
http://word-express.net/kowaza-2/
サーバ側で変更できないかとエックスサーバへログイン。
php.iniの編集ができるっぽい。
でもやはり反映されず。
何かいろんなところで制限してるので
マルチサイト化をやめてみる。
(wp-config.phpをインストール前のものに変更しただけだが大丈夫だろうか。。。。)
これでサーバ側で設定した数字に変更されてた。
OK。
とここまで書いてみて
この記事あきらかに説明不足だな、と思ったけど
あくまでわたくしてき備忘録なのでよしとする。
まだ数は少ない&いじるとこいっぱいだけど
とりあえずさらしとく。
http://design.tomitaku.net/
↑
トリミングの位置を調整したいのだが分からない。
やり方わかる人、教えて。
右カラムにTwitterの
自分のつぶやきを表示させたので
やったことをメモ的に。
少し調べただけでもさまざまなウィジェットが存在し
すべて見るだけでも相当な時間がかかりそう。
とりあえず今回は本家が出しているウィジェットを
使わせてもらうことにした。
Twitter ウィジェット
http://twitter.com/widgets
→「自分のサイト」をクリック
→「プロフィールウィジェット」をクリック
→「設定」には自分のIDを入れた
→「Preferences」はそのまま
→「デザイン」は以下の設定に変更
→「サイズ」は横幅を210に
→コードを取得し貼り付け
以上。
なお、今回ウィジェットを探す際に
参考とさせてもらった記事をご紹介。
Twitterのブログパーツ総まとめ
http://nande-orz.com/twitter/75/
【関連リンク】
NANDE
http://nande-orz.com/
「関連記事を表示させたい」というエントリーで
書いたとおり関連記事を表示する
プラグインを入れてみた。
熟考した結果、
今回はSimilar Postsを利用させてもらう。
設定に関しては
WordPressで関連記事を自動挿入するプラグイン
「Similar Posts」とその具体的な実装例 | きにきじ
を参考にさせていただきました。
ありがとうございました。
さてちゃんと表示されるでしょうか。。
3月から始めたこのブログ、
ようやく少しずつではあるが過去のエントリー数も増えてきた。
せっかく書いた過去の記事をうもらせるのももったいないので
関連記事を表示させるプラグインを探し実装を予定している。
いくつかのプラグインがあったのだが以下の2つに絞って検討。
Similar Posts
http://wordpress.org/extend/plugins/similar-posts/
(インストールにはPost-Plugin Libraryも必要)
Simple Tags
http://wordpress.org/extend/plugins/simple-tags/
2つの大きな違いは関連付けの仕方。
Similar Postsは記事本文からキーワードを抽出し
関連記事を表示させるのに対し
Simple Tagsは記事に付けられたタグから
関連性を計算し表示させる。
一応他のプラグインも検討した上で
週明けぐらいをめどに実装してみたい。
レンタルしているサーバに
デフォルトで入っているログ解析ツールもあるのだけれど
性能的に少し不満があるので
Google Analyticsをインストールしてみた。
「Ultimate GA」というプラグインを入れれば
前ページに解析コードを埋め込む必要がなく大変便利。
参考にさせてもらったページは以下。
Google Analytics導入「Ultimate GA」:WordPressメモ
http://yame-tea.xsrv.jp/wordpress/plugin/7.html