ペーパークラフトを使ったストップモーション
またまたストップモーションネタですが。
PROTEIGON
レゴに続いてこのシリーズも増えそうですね。
楽しみだ。
わたくし的備忘録。
またまたストップモーションネタですが。
PROTEIGON
レゴに続いてこのシリーズも増えそうですね。
楽しみだ。
非常に残念なニュースです。
柳宗理さんのプロダクトは見た目の良さだけにこだわらず
使いやすさ、というより「こう使いなさいよ」と教えられているようで
それがあつかましくない、なんとも不思議なものが多い様に思います。
私自身も食器を使わせてもらっていますが
とても使いやすく重宝している食器の一つです。
こういう方が本当のデザイナーなんだな、と。
視覚障がい者の方のための点字キーボード。
ディスプレイに置く指の位置によって
6点入力式の点字キーボードの位置を
調整してくれるそうです。
これまで非常に高かった点字キーボードが
この技術により安価で普及するかもしれません。
詳しい解説などはこちらから(英語)
Stanford Course Yields Touchscreen Braille Writer
Similar Site search
http://www.similarsitesearch.com/jp/

URLを入力すると
そのサイトと類似したサイトを検索してくれます。
覚えておくと意外と便利なサイトかもしれませんね。
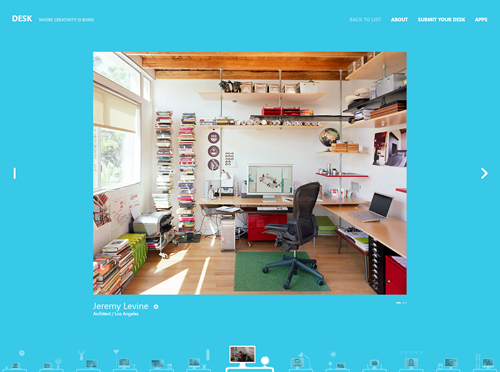
そんな声から始まった企画かどうかは分かりませんが
さまざまなクリエータさんの
デスク周りを見られるサイトです。
おしゃれすね。

最近よく見かけるようになりましたね。
全て見たい方はこちら
30 Examples of Parallax Scrolling Effects in Web Design
http://www.visualswirl.com/inspiration/30-examples-parallax-scrolling-effects-web-design/

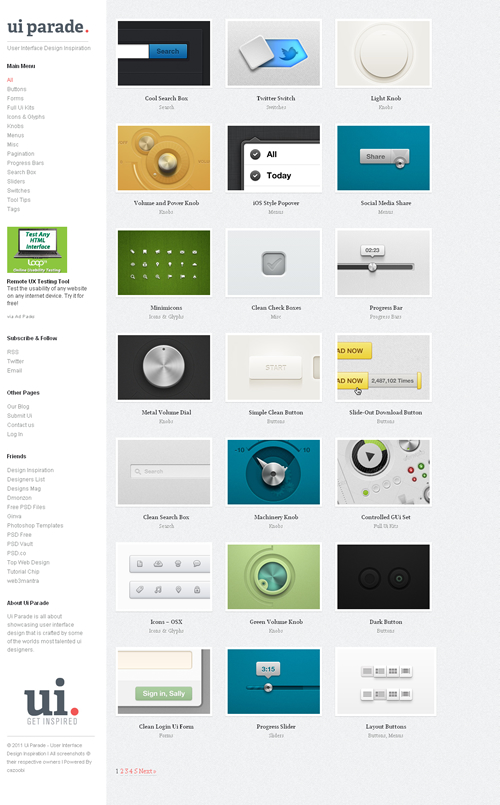
フォームやメニューなど
項目ごとにわかれていて見やすいですね。
ui parade.
http://www.uiparade.com/
この動画を見ると3月11日に起きた地震が
どれだけの規模の地震であったかが容易にわかる。
音声ありで視聴することをおすすめします。
※この分布図は個人が作成した非公式な情報です
iOS5にしてからfacebook公式アプリで
メッセージの返信ができないでお困りの方が多いように思います。
こんな感じでキーボードで隠れてしまいます。。

このバグを実際直せるわけではないですが
改行さえしれあげれば入力欄が縦に伸びて
返信しやすくなりました。

追記)
キーボードを英語版に変更すると
「送信する」ボタンが表示されます。
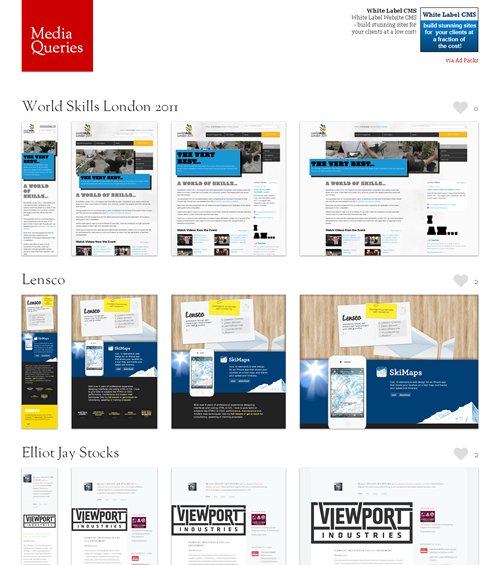
またまたいいものを教えてもらいました。
webデザインギャラリーはたくさんありますが
その中でもここ数年注目の
レスポンシブデザインにフォーカスした
ギャラリーサイトです。
Media Queries
http://mediaqueri.es/

ちなみにレスポンシブデザインというのは
EC studioさんのデザインブログによると
Webサイトのページレイアウトを閲覧環境(パソコン、iPhone、Android など)に応じて動的に変更させる手法(中略)
ブラウザのウィンドウ幅に合わせてページ幅が変わるリキッド・レイアウトとも似ていますが、レスポンシブ・ウェブデザインは、閲覧環境に応じて、その環境に合わせたレイアウト構造に柔軟に切り替えるというところがポイント
とのことです。