人間のことをちゃんと考えた腕時計
ネタ元)
http://www.gizmodo.jp/2010/10/post_7851.html

腕をそこまで曲げなくても
自然な角度のままで時刻を確認することが出来るらしい。
既成概念にとらわれることなく
ユーザのことを一番に考えられたすばらしい作品。
わたくし的備忘録。
ネタ元)
http://www.gizmodo.jp/2010/10/post_7851.html

腕をそこまで曲げなくても
自然な角度のままで時刻を確認することが出来るらしい。
既成概念にとらわれることなく
ユーザのことを一番に考えられたすばらしい作品。

つじつまの合った素晴らしい作品。
この広告は
「第50回消費者のためになった広告コンクール」の
新聞広告部門で銀賞を受賞。
ちゃんと消費者にも伝わっているんですね。
「消費者のためになった広告コンクール」新聞広告部門で、「花束」の広告が銀賞!
http://adv.asahi.com/modules/adtopics/index.php/content0126.html

全く同じバナーをFlashとCSS3/HTML5で作り
比較するというサイトだそうです。
http://dev.sencha.com/deploy/css3-ads/
技術は日々新しいものが生み出されています。
何がどういう技術で出来るか?ってのを知るのは
必要ですね。
ネタ元)ウェブデザイナー / マークアッパーがおさえておきたいブログまとめ(国内編)
http://smkn.xsrv.jp/blog/2010/10/summary-for-design-and-markup-blog/
ITキヲスクさんがまとめてくださっていました。
知らないブログもあったので覗いて見たいと思います。
こういうまとめ系で得た情報もそうだけど
自分にとって有益なものを
取捨選択する技術が一番大切だったりしますね。
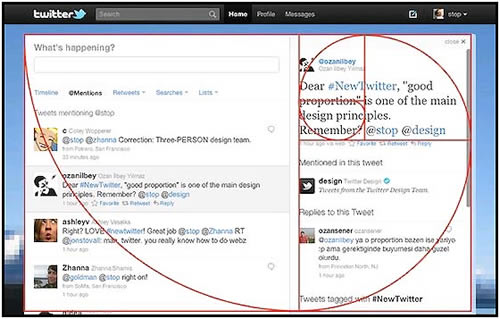
最近の海外サイトを見ていると
昔に比べ右カラムが
ちょい広めになってきている気がする。
Twitterのリニューアル後のデザインもそうだけど
黄金比を意識したものが増えているのかなぁ。

確かにこれぐらいの比率のほうが
安定しているようにも見える。
実際、作ってみてもしっくりくるんだな。
社内のデザイナーさんから
「このサイトはどんなワイヤーから生まれたか?」
を見てみたいという提案があった。
確かに興味がある。
大変面白い企画だと思う。
自分が関わっている案件でなければ
完成したデザインは見てもワイヤから見ることは
あまりない。
そこで少し探してみると
海外サイトだがアーカイブしているサイトが。
Wireframe Showcase
http://www.wireframeshowcase.com/
今後自分が携わった案件も
こんな感じでまとめたい。
設置イメージ
↓↓↓↓↓↓↓↓↓↓

これを使って何をやれば効果的か考えてみよう。
ネタ元
http://b.hatena.ne.jp/articles/201010/1814
これまでARの技術を使ったものって
「へ~すごいね。」で終わってた感が否めない。
が、この事例ではARとフリーペーパーの特性を活かした
素晴らしいアイデアとなっています。
ちなみに東京でも配布を始めたらしいですよ!
【関連リンク】
SCRAP
http://www.scrapmagazine.com/wps/
SCRAP×AR三兄弟 出会いが生まれるAR
http://scrap.ar3.jp/
NUMERO10が制作した
リクルーティングムービー。
タイトルを見てお分かりのとおり
去年のカンヌを取った
「The Best Job in the World」(←現在は終了しています)の
パロディのようです。
テンポがいいですね。
The Worst Job in the World
【関連リンク】
Island Caretaker
http://www.islandreefjob.com/
海外で展開されている
サッポロビールのバイラルムービー。
こういう世界観、好きなんですよね~。
Sapporo Beer Commercial – Legendary Biru