大胆なゾーニングと配色が素晴らしい
久しぶりにツボなWEBサイトでした。

株式会社ジョッガ
http://jogga.jp/
わたくし的備忘録。
久しぶりにツボなWEBサイトでした。

株式会社ジョッガ
http://jogga.jp/
個人的備忘録として。

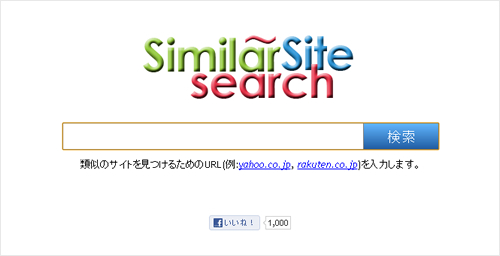
Similar Site search
http://www.similarsitesearch.com/jp/

URLを入力すると
そのサイトと類似したサイトを検索してくれます。
覚えておくと意外と便利なサイトかもしれませんね。
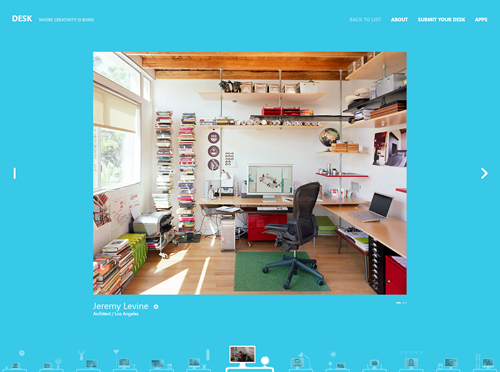
そんな声から始まった企画かどうかは分かりませんが
さまざまなクリエータさんの
デスク周りを見られるサイトです。
おしゃれすね。

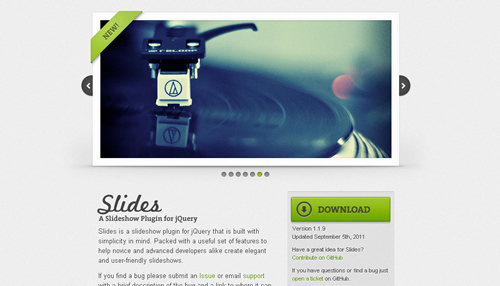
最近よく見かけるようになりましたね。
全て見たい方はこちら
30 Examples of Parallax Scrolling Effects in Web Design
http://www.visualswirl.com/inspiration/30-examples-parallax-scrolling-effects-web-design/

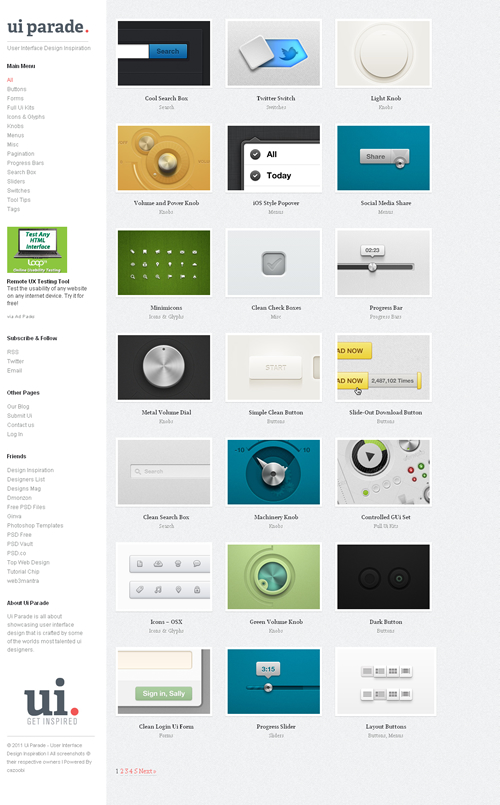
フォームやメニューなど
項目ごとにわかれていて見やすいですね。
ui parade.
http://www.uiparade.com/
この動画を見ると3月11日に起きた地震が
どれだけの規模の地震であったかが容易にわかる。
音声ありで視聴することをおすすめします。
※この分布図は個人が作成した非公式な情報です
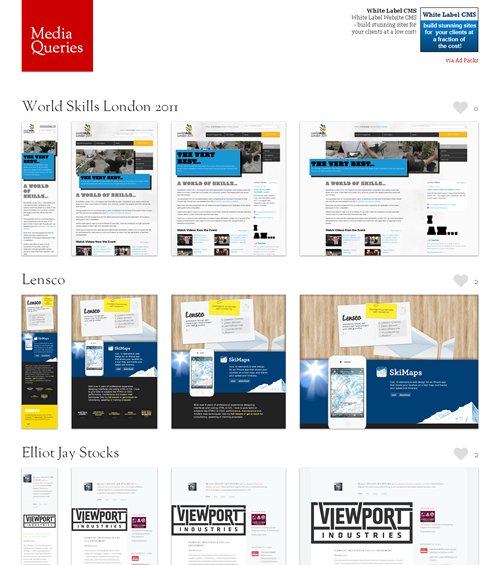
またまたいいものを教えてもらいました。
webデザインギャラリーはたくさんありますが
その中でもここ数年注目の
レスポンシブデザインにフォーカスした
ギャラリーサイトです。
Media Queries
http://mediaqueri.es/

ちなみにレスポンシブデザインというのは
EC studioさんのデザインブログによると
Webサイトのページレイアウトを閲覧環境(パソコン、iPhone、Android など)に応じて動的に変更させる手法(中略)
ブラウザのウィンドウ幅に合わせてページ幅が変わるリキッド・レイアウトとも似ていますが、レスポンシブ・ウェブデザインは、閲覧環境に応じて、その環境に合わせたレイアウト構造に柔軟に切り替えるというところがポイント
とのことです。
今年の受賞作品が発表されていました。
一般の部グランプリ「WORLD – CRUISE」

企業の部グランプリ「SPACE BALLOON PROJECT」

その他受賞作など全て見たい方はこちらから
YAHOO! JAPAN インターネットクリエイティブアワー
http://creative-award.yahoo.co.jp/
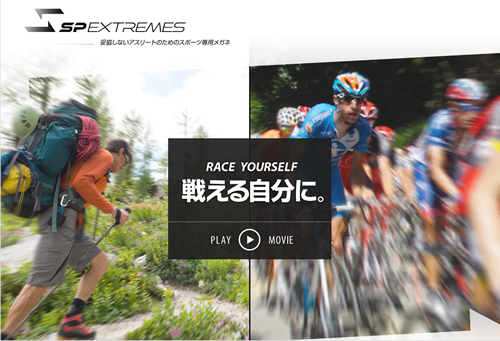
社内のデザイナーさんに教えてもらったサイト。

スクロールすると
背景画像が動き躍動感が出ていい感じです。
SP EXTREMES
http://www.sp-extremes.jp/#sp_extremes