スマホサイトで活躍するかも!?格納型サイドメニューのパターン
レスポンシブデザインやスマホサイトなどで格納型のサイドメニューを選択するケースも増えてきました。今回はそんな時に参考になりそうなサイドメニューのパターンをピックアップ。
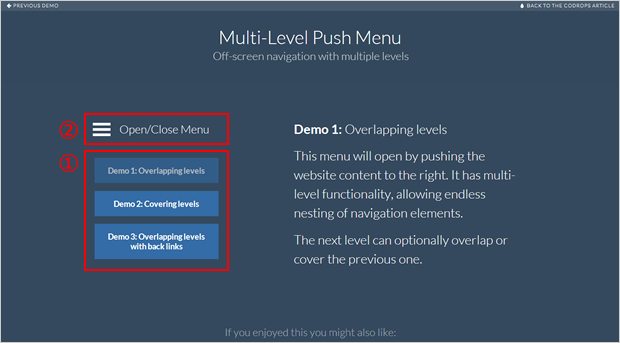
①でDemoバージョンを選択
②でアクション
階層の深いナビゲーションでも対応できそうですね。Demo1は階層ごとにずれを出してアイコンで表現しています。Demo2は完全にかぶらせてBACKリンクをつけていますね。Demo3は両方を採用した案です。
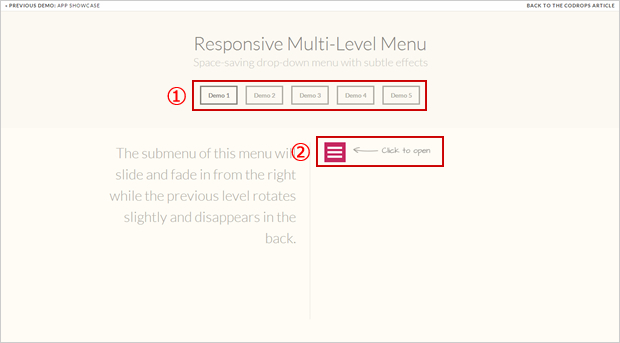
①でDemoバージョンを選択
②でアクション
こちらも深い階層に対応したナビゲーションですね。それぞれのDemoは展開アクションの違いのようです。個人的には階層の関係性が明確なDemo1かDemo2が好きです。
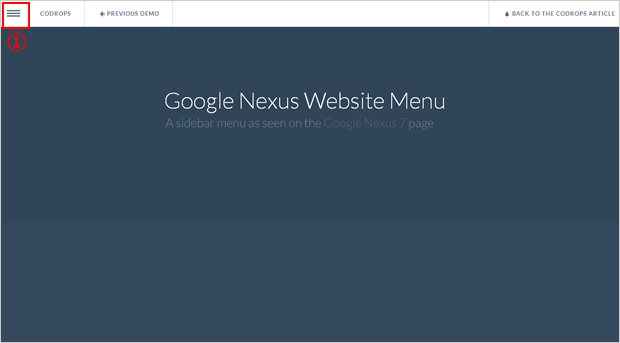
①にマウスオン
マウスオンで展開するんですね。タッチデバイスではマウスオンの概念がないので採用する場合には注意が必要かもしれません。
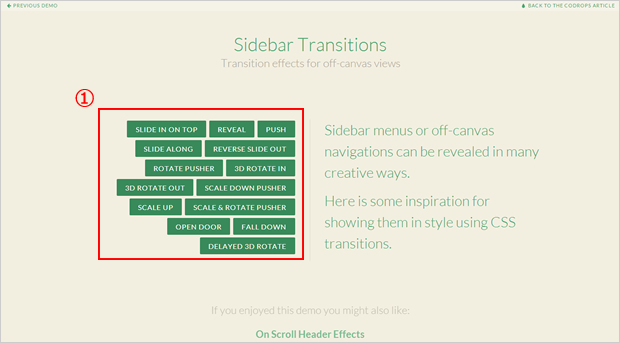
最後にサイドバー展開時のアクション案。こうしたちょっとした動きにもこだわりたいですね。
①のそれぞれをクリック
他にもまだまだサイドメニューパターンは数多く存在します。コンセプトに合ったデザインやアクションを採用してサイトで使うといいかもしれませんね。